√ Cara Memasukkan Teks Berjalan Pada Header/Bagian Atas Blog
Untuk meramaikan halaman blog maka kita membutuhkan pemandangan baik berupa gambar maupun berupa tulisan.
Dalam artikel ini saya ingin menyebarkan sedikit mengenai cara menampilkan teks berjalan pada bab header blog atau pada bab atas blog kita.
BACA JUGA : KEKURANGAN DAN KELEBIHAN MENGGUNAKAN SCRIPT ANTI BOM KLIK IKLAN ADSENSE
BACA JUGA : PENGALAMAN PERTAMA DI TERIMA GOOGLE ADSENSE
Jika anda tertarik untuk menerapkannya pada blog anda,maka ikuti langkah-langkah berikut ini :
- Pertama silahkan anda login ke dashboard blog anda
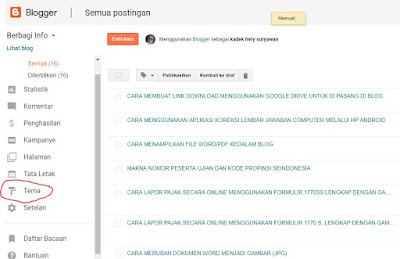
- Kemudian pilih sajian “tema”
- Setelah sajian tema di klik selanjutnya pilih “edit html”
- Maka akan tampil ibarat gambar di bawah
- Disinilah semua script atau kodeyang membentuk template anda
tersimpan.salah satunya script untuk mengatur tampilan teks berjalan
pada header blog.
- Untuk mengatur isyarat teks berjalan silahkan cari isyarat script yang
bertuliskan </head>,
- Untuk mempermudah mencari silahkan tekan ctrl + f pada keyboard
dan silahkan tulis isyarat di atas. (contoh lihat gambar di bawah)
Setelah ketemu selanjutnya letakkan isyarat dibawah ini sempurna di bawah
kode tadi(</head>,)
|
Left = arah teks berjalan adalah dari arah kiri ke kanan. Jika ingin kearah sebaliknya maka ubah left menjadi right.
3 = kecepatan teks berjalan, semakin besar angkanya maka kecepatan teks berjalannya juga akan semakin cepat
Black = warna font yang akan di gunakan pada teks yang berjalan
3 = ukuran font size
silahkan tulis teks disini = artinya daerah untuk memasukkan teks yang akan kita masukkan sebagai teks berjalan di dalam blog kita
sekian tutorial cara memasukkan teks berjalan kedalam blog dan menempatkan goresan pena tersebut pada header atau pada bab atas blog kita. Semoga artikel ini bermanfaat buat anda yang membutuhkan gosip ini.












0 Response to "√ Cara Memasukkan Teks Berjalan Pada Header/Bagian Atas Blog"
Post a Comment